Progettare un prodotto digitale partendo dal suo concetto e trasformarlo in qualcosa che sia un prodotto maturo e raffinato implica un certo livello di standardizzazione, organizzazione e comunicazione coerente con il tuo marchio. Per fare ciò in modo efficace, i team di progettazione utilizzano una guida allo stile dell’interfaccia utente, che funge da unica fonte di verità su elementi del marchio, messaggistica e design.
In che modo una guida allo stile dell’interfaccia utente può aiutarti
Lo sviluppo di una guida allo stile dell’interfaccia utente all’inizio dello sviluppo di un prodotto digitale consentirà di risparmiare tempo quando si prendono decisioni di progettazione e di evitare inutili debiti dell’interfaccia utente (risultato di decisioni di progettazione incoerenti). Ciò garantisce anche che, indipendentemente dal designer incaricato di un nuovo design, i principi del design siano rispettati perché sono già stati implementati nelle scelte della guida di stile.
Avere una guida allo stile dell’interfaccia utente è particolarmente utile quando si fa crescere un team di progettazione. Man mano che i nuovi designer vengono assunti nel team, viene fornita loro una guida di stile che li aiuterà ad adottare rapidamente l’aspetto e la sensazione del prodotto nei loro progetti.
Cosa devo includere in una guida allo stile dell’interfaccia utente?
La guida allo stile dell’interfaccia utente può essere sufficientemente dinamica da includere una moltitudine di elementi e componenti di progettazione. A seconda della maturità della tua organizzazione di progettazione, potresti voler iniziare in modo più ampio e poi diventare più dettagliato man mano che elabori una guida di stile concreta per il tuo prodotto digitale.
In breve, è importante capire che non tutte le guide di stile hanno lo stesso aspetto o includono documentazione per tutte le stesse cose. Ciò significa che la guida allo stile dell’interfaccia utente può essere personalizzata e includere tutto ciò che è necessario per il tuo team di progettazione e il prodotto su cui stai lavorando.
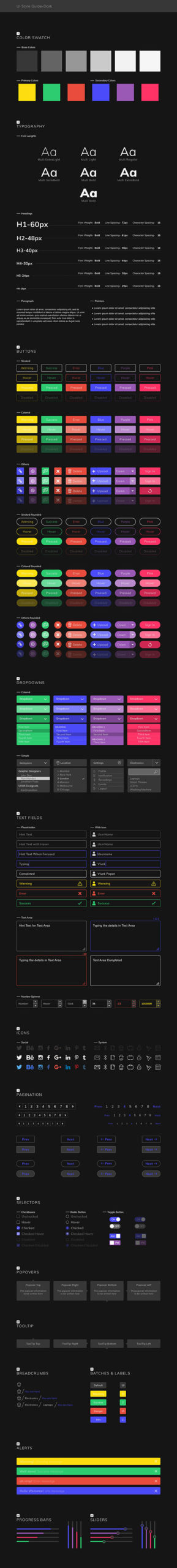
La maggior parte delle guide di stile dell’interfaccia utente include documentazione per tipografia, iconografia, layout e griglie, tavolozza dei colori e componenti. Per aiutarti a iniziare, leggi alcune delle seguenti descrizioni per ciascuna di queste categorie di guide di stile.
Tipografia
La sezione tipografia della tua guida di stile dovrebbe identificare:
- Il carattere selezionato da utilizzare in tutto il prodotto
- La varietà di dimensioni e pesi dei caratteri per articolare la gerarchia delle intestazioni
- Ulteriori elementi tipografici come il modo in cui dovrebbe apparire un collegamento quando è presente
È anche importante ricordare di verificare la compatibilità di un font con diversi browser e sistemi operativi durante la progettazione di un prodotto basato sul Web, altrimenti il font che includi nel design potrebbe non apparire lo stesso per tutti gli utenti.
Iconografia
Le icone sono un modo molto utile e semplicistico per migliorare l’accessibilità di un prodotto. Possono essere abbinati alla tipografia per chiarire cosa fa un elemento o dove invierà un utente. Le icone possono essere utilizzate anche in sistemi più complessi per aiutare a organizzare una varietà di funzioni apparentemente simili come controlli, dati, strumenti, navigazione e altro.
Layout e griglie
I layout e le griglie sono strutture per organizzare gli elementi visivi del tuo prodotto digitale. Sono fondamentali per garantire coerenza e continuità mentre un utente si sposta da uno schermo all’altro. Senza una griglia e un layout standardizzati, i componenti del tuo prodotto possono apparire come se saltellassero quando un utente fa clic su un’altra pagina.
Palette dei colori
Una tavolozza di colori concordata non è importante solo per la coerenza del marchio, ma anche per impostare un certo tono e sensazione del prodotto. Il colore gioca un ruolo fondamentale nel modo in cui un utente si sente quando utilizza un’app o un’altra interfaccia, motivo per cui è importante che qualunque tavolozza di colori tu scelga , rimanga coerente durante l’esperienza end-to-end.
Componenti
I componenti che scegli e il modo in cui decidi di visualizzarli svolgono un ruolo significativo nell’esperienza dell’utente. La standardizzazione dei componenti utilizzati nel tuo prodotto aiuterà a chiarire quali componenti servono determinate funzioni, prevenendo così la confusione dell’utente tra i tuoi prodotti. Una risorsa aggiuntiva da creare insieme alla guida allo stile dell’interfaccia utente è un sistema di progettazione , che ti consentirà di ottenere informazioni più dettagliate sull’aspetto di ciascun componente.