Concept – Gamification
Alla base della gamification c’è il concetto di gioco: in pratica, si tratta di applicare meccaniche del gaming ed elementi del game-design in contesti che gaming non sono.
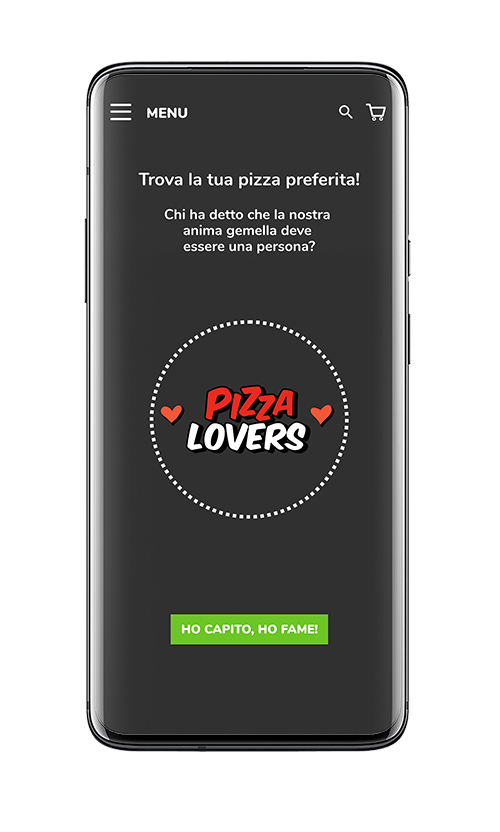
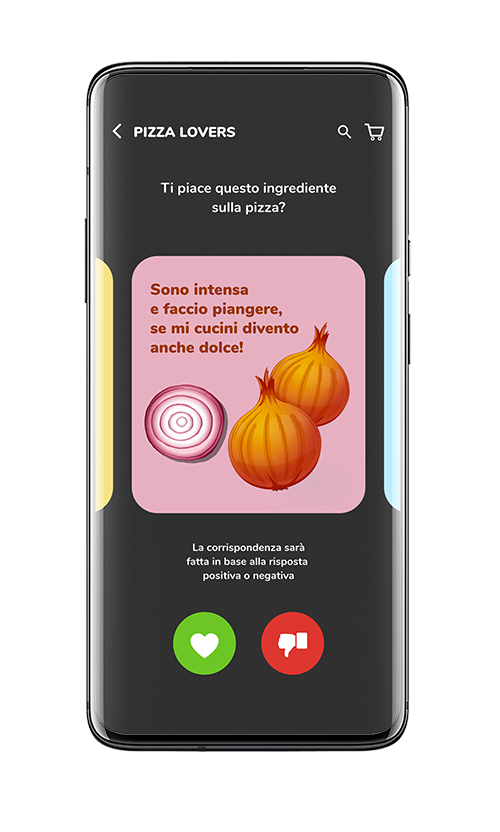
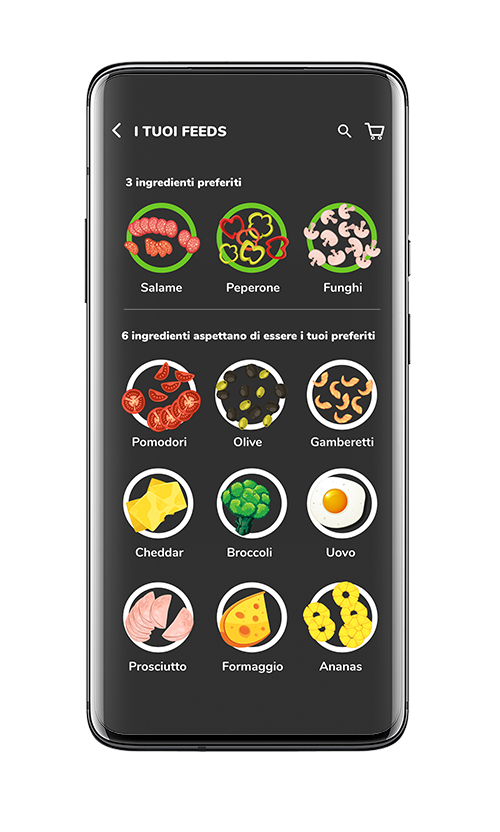
Nel definire il progetto e la comunicazione attorno ad essa, mi sono concentrato sul concetto creativo di Unione, Amore e Condivisione. Chi non ama la pizza? L’App ha un’interfaccia in stile Tinder, basata su un gesto semplice che ora può essere considerato parte del nostro gesto quotidiano digitale: il TAP. In questo modo abbiamo la possibilità di combinare cosa ci piace o meno. Scegli chi ti interessa incontrare (il peperone, le olive, il prosciutto, l’ananas, etc…) l’App inizierà a mostrarti le combinazioni in linea con le tue scelte: se qualcuno ti piace basta cliccare sul cuoricino altrimenti pollice in giu e passare al prossimo. Il sistema front end è organizzato per ordinazioni rapide, user friendly e accompagna il cliente in tutte le fasi di acquisto tenendolo informato fino al monitoraggio della consegna in tempo reale. Inoltre la funzione “promozione”, è profilata sulla base degli ingredienti preferiti e si potrà cosi ottenere offerte esclusive e menù personalizzati, oltre all’accesso alla community per recensire il servizio e scambiare opinioni.
Ux Strategy
Il Gamification è un’ottimo strumento per creare uno storytelling interattivo, nel quale gli utenti non sono più spettatori ma attori veri e propri, che percorrono un cammino dentro al quale scoprono nuove combinazioni rimanendo in gioco fino alla consegna dell’ordine.
Il mio ruolo
User experience design, user interface design, ricerca e sviluppo prototipo.
La richiesta
Il cliente voleva venisse realizzato uno studio per lo sviluppo di un’applicazione mobile che aiutasse i suoi clienti a gestire l’ordine e i tempi di attesa in modo intelligente e integrando altre funzionalità con particolare attenzione a quel tipo di clientela che ama giocare con il telefono.
Scegli chi incontrare
Il peperone, le olive, il prosciutto, l’ananas? l’App inizierà a mostrarti le combinazioni in linea con le tue scelte: se qualcuno ti piace basta cliccare sul cuoricino altrimenti pollice in giu e passare al prossimo.
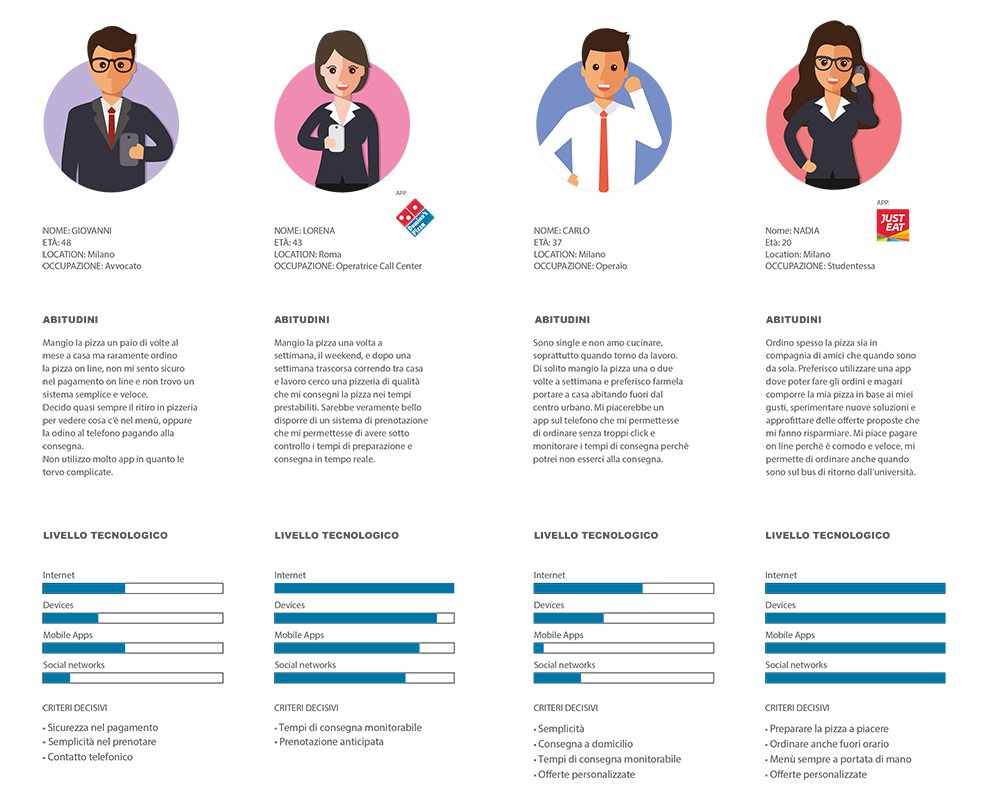
Target audience
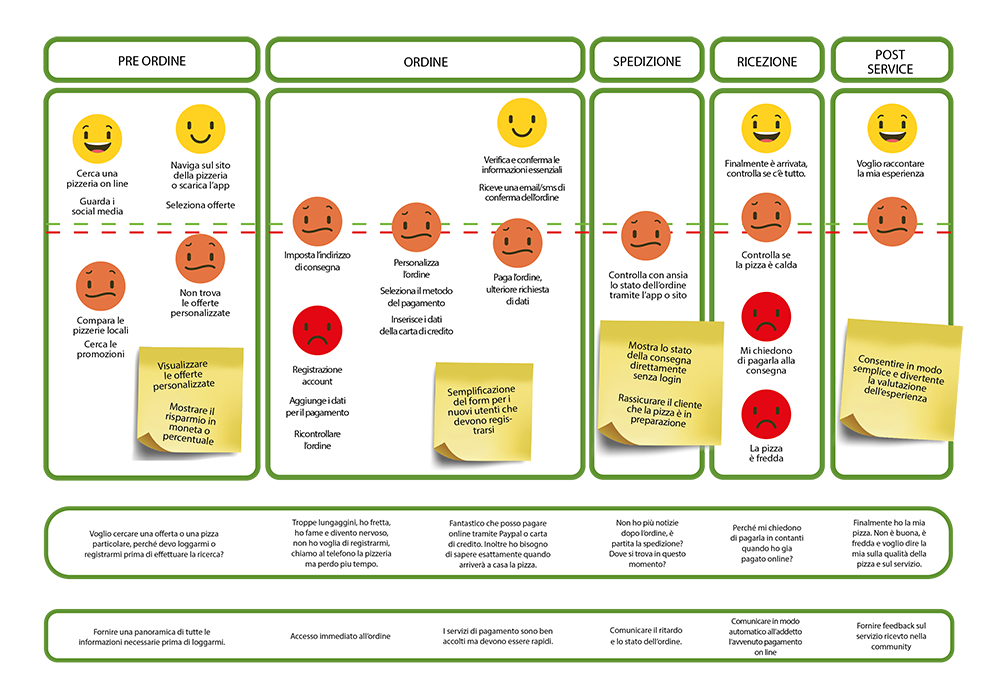
Experience journey mapping / Personas
Os utilizzati
Nelle interviste il numero di utenti Android è notevolmente superiore a quello degli utenti iPhone. Ho pensato che il design dell’interfaccia utente doveva essere più propenso a seguire le linee guida Android e sviluppare un’interfaccia utente in uno stile universale che funzionasse allo stesso modo sia per Android che per iPhone.
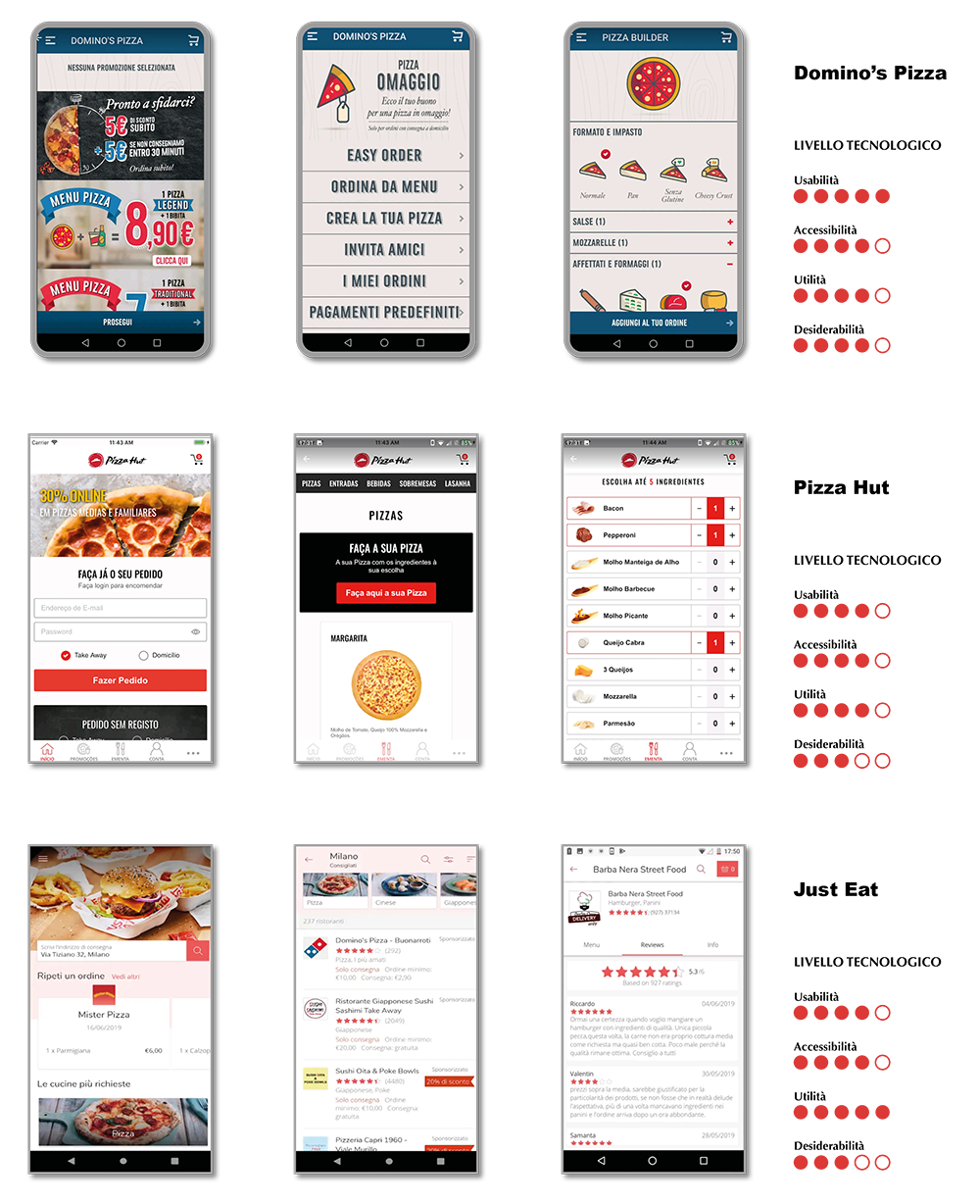
Benchmark

Sketching

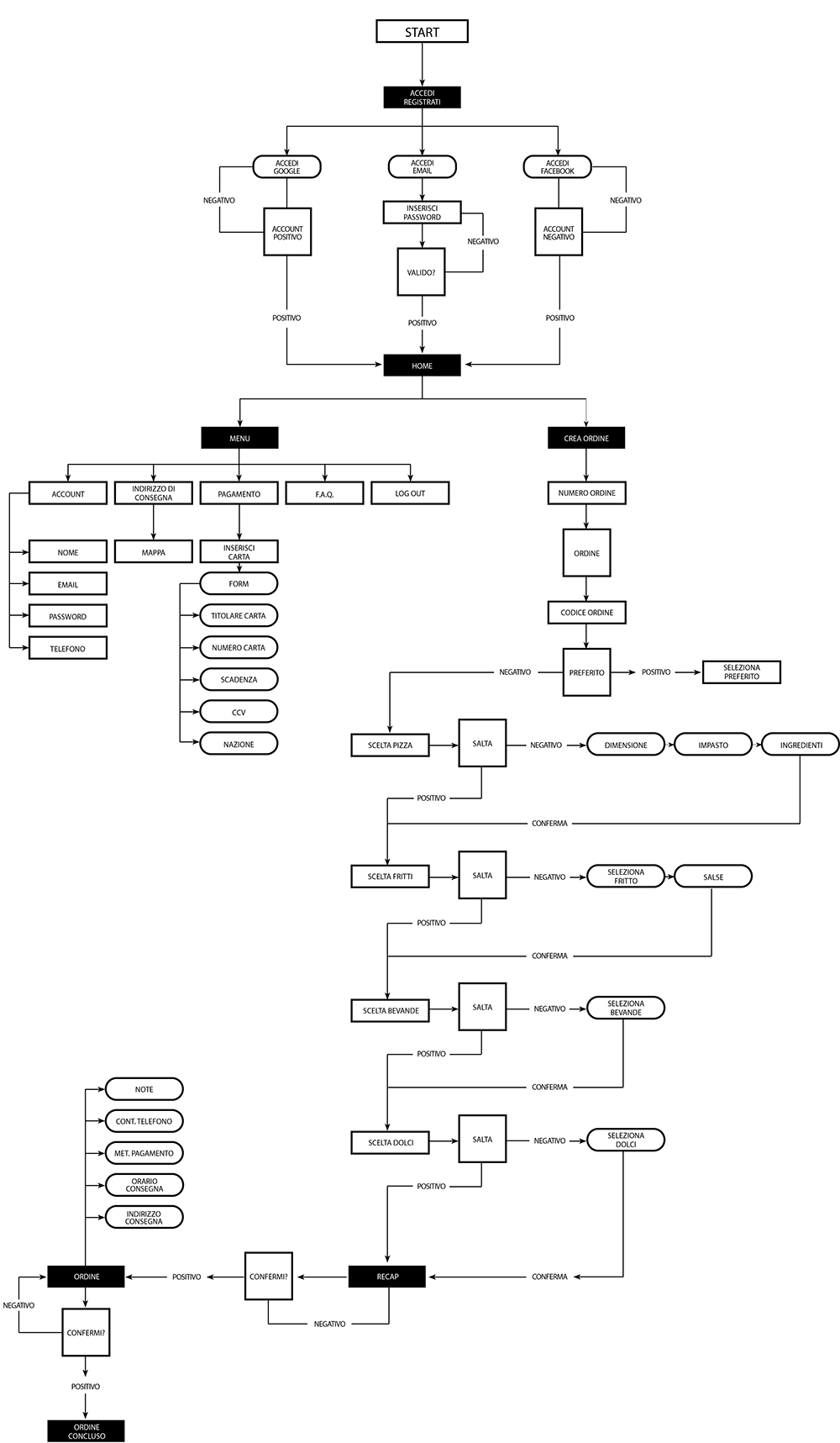
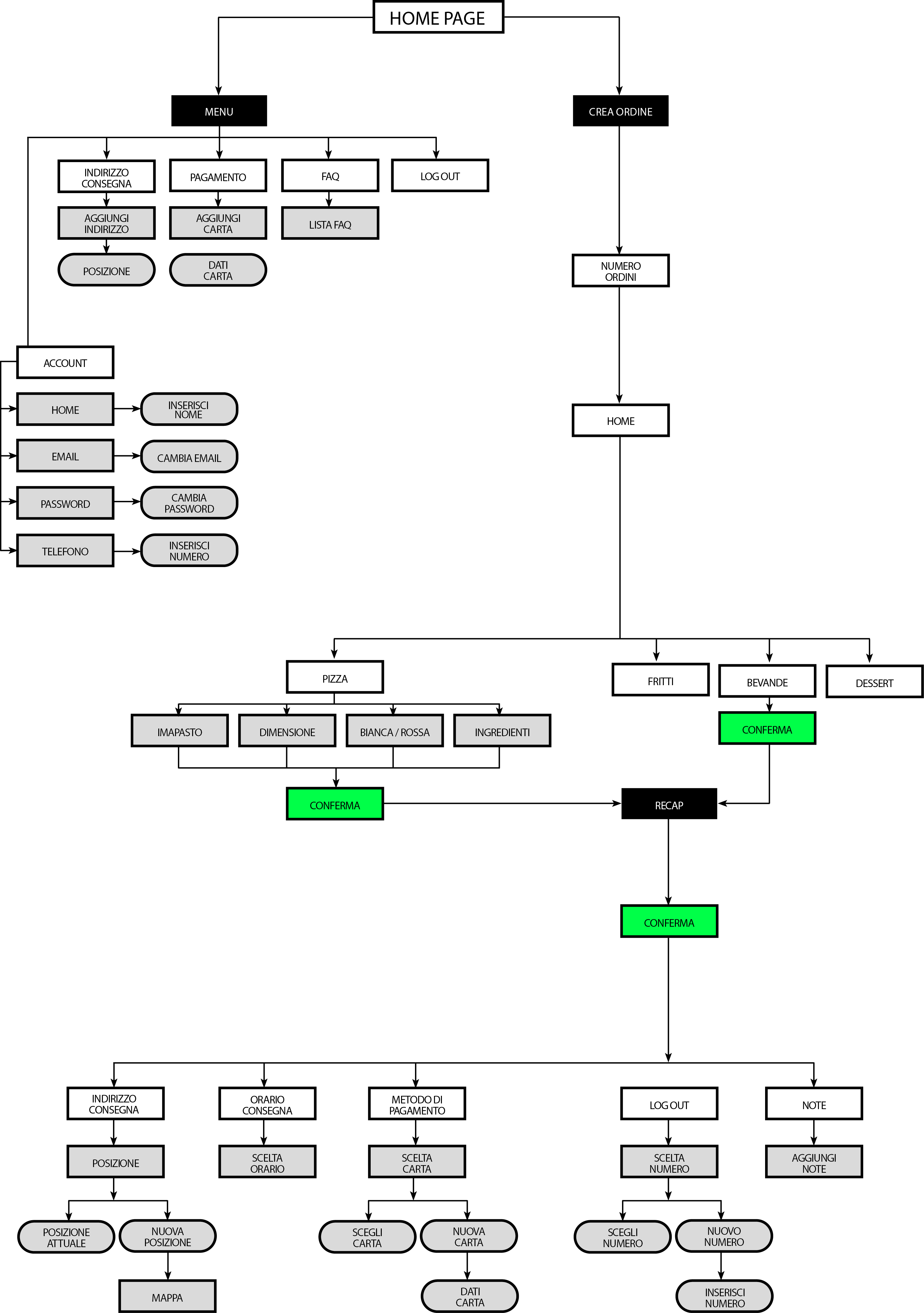
UX output

Colore primario
#6fc436

Colore secondario
#dc3836

Colore di fondo
#2f2f2f

Colore testo
#2f2f2f

Colore testo
#ffffff

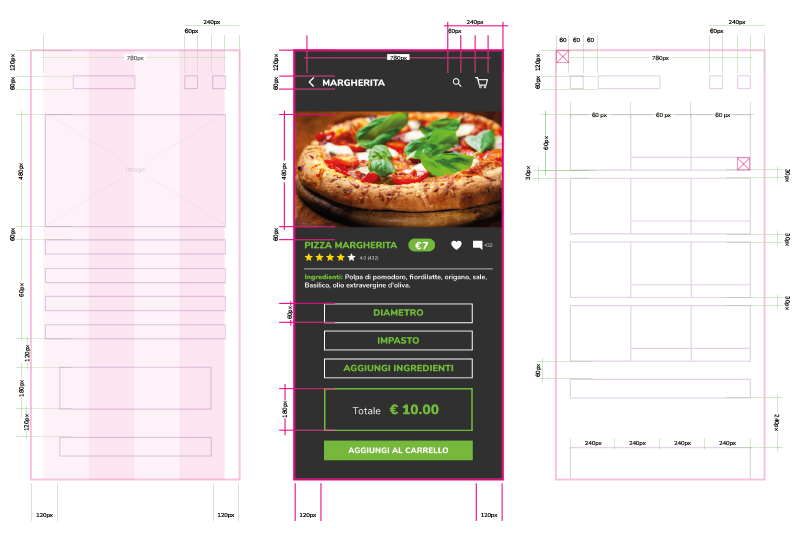
Grid system


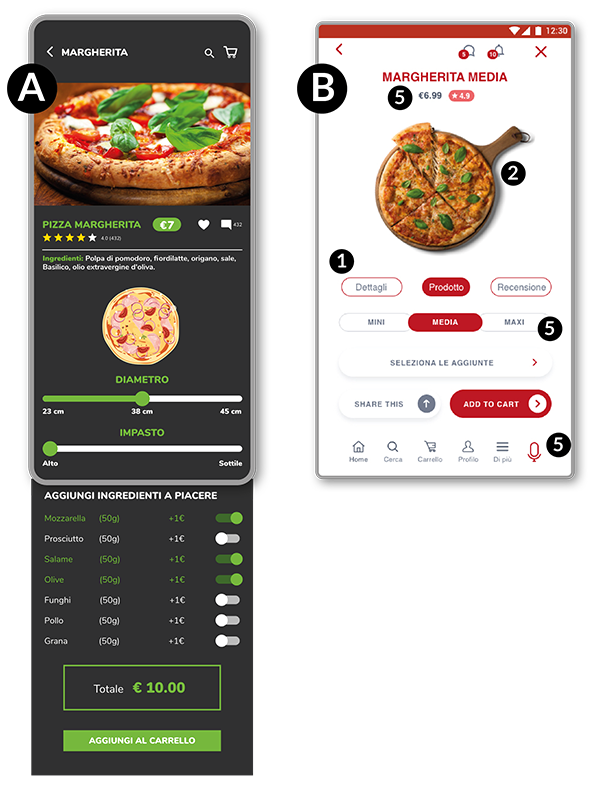
Mobile App A/B testing
Gli utenti dell’app test vengono suddivisi in modo casuale in segmenti diversi e a ciascuno viene mostrata un’esperienza diversa. Dopo che un numero sufficiente di utenti ha eseguito l’esperimento, è possibile stabilire con sicurezza statistica quale versione dell’app porta a conversioni più elevate. Ad esempio, uno sviluppatore di app potrebbe avere un gioco per dispositivi mobili che include acquisti in-app per livelli extra. Lo sviluppatore dell’app potrebbe voler testare diversi banner per i livelli, per vedere quale viene cliccato di più. Eseguendo un test A/B, saranno in grado di determinare, in base ai loro utenti effettivi, quale banner funziona meglio. Una volta che il test raggiunge la significatività statistica, possono distribuire la variante vincente a tutti i loro utenti e migliorare il tasso di conversione complessivo.

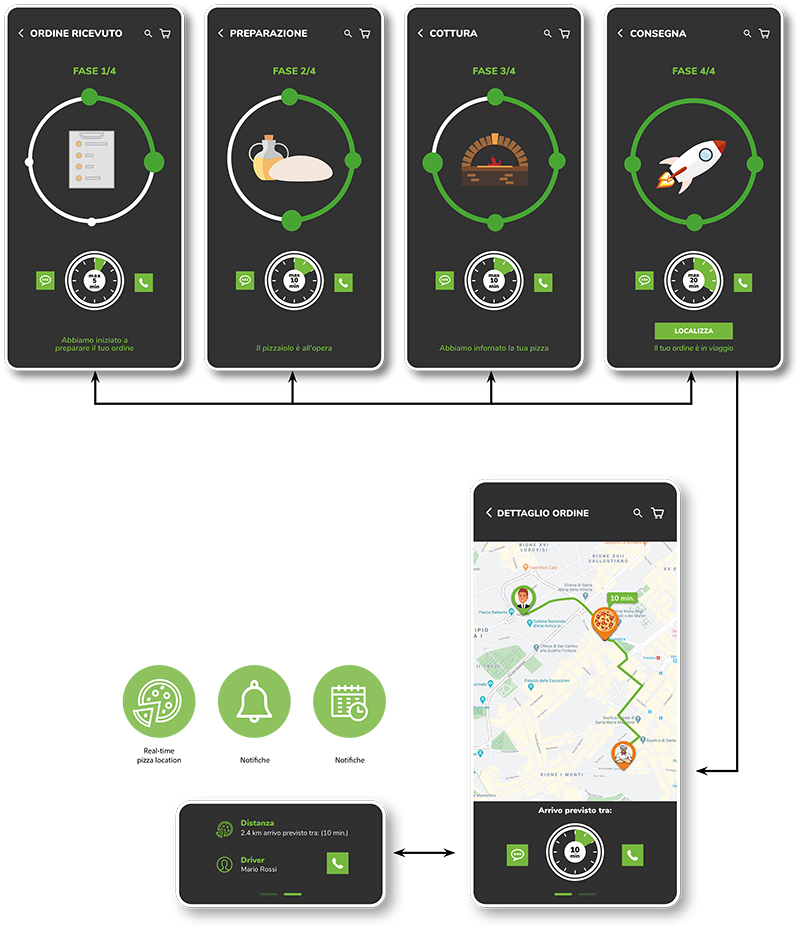
Monitoraggio della consegna